A Simple Horizontal Navigation Bar
I occurs to me that, while I’ve written tutorials on tabbed navigation bars, dropdown navigation bars,and even horizontal dropdown navigation bars, I’ve never stopped to explain how to build a basic, no-frills horizontal navigation bar. And in more cases than not, a simple navigation bar is exactly what the doctor ordered.
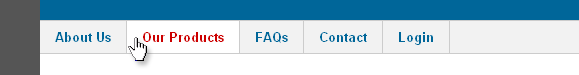
So today’s tutorial is all about going back to basics. This is what you need to know to build a simple navigation bar like the one pictured above (and you can see a working example here).
The List
As with most modern navigation bars, ours will be based on the unordered list (<ul>) tag. This makes semantic sense, a navigation bar is really nothing but a list of links leading into your site. The traditional horizontal orientation is simply a convenient means to get all of our most important list items “above the fold,” so the user can see them without having to scroll down the page
That’s really all it takes! You’ll notice I did use one ID, so we could tell our navigation bar apart from all the other unordered lists on the page. But if this were tucked into a div with its own ID (like a “banner” or “header” div), the ID probably wouldn’t be necessary. And yes, I could add even more IDs and classes if I wanted to make this fancier, but we’re all about simplicity today.
Making It Horizontal
By default, our list is vertical. So let’s make it horizontal:
1 2 3 4 5 6 7 8 | #nav { width: 100%; float: left; margin: 0 0 3em 0; padding: 0; list-style: none; } #nav li { float: left; } |
Here we’re floating both our list and our list items left. Floating the list items left is what pulls them into a nice horizontal row for us, stacking the items from left to right. However, because of how floats behave, our containing list will collapse to a height of zero unless it is also floated left.
And that wouldn’t be a major problem, except I’m planning to give my list a background color later that I want to show up behind my list items, and if my list collapses, that won’t happen. That’s also why I’m giving my list a width of 100%: That way, it’ll fill up the entire width of the page (or of its container, if it’s in a container with a width set).
I’m also removing most of the margins and padding to make the list behave itself (I’m leaving some margin on the bottom, simply for aesthetic purposes), and setting the list-style to “none,” which removes the bullets from my list.
At this point, our navigation bar looks something like this:
Certainly nothing stylish (and probably difficult to use, to boot), but believe it or not, most of our heavy lifting is now done! From this basic framework, you could construct any number of unique navigation bars. But let’s style ours a bit.
First, we’ll give our navigation bar a background and some borders by updating our #nav CSS to this:
1 2 3 4 5 6 7 8 9 | #nav { width: 100%; float: left; margin: 0 0 3em 0; padding: 0; list-style: none; background-color: #f2f2f2; border-bottom: 1px solid #ccc; border-top: 1px solid #ccc; } |
And let’s give our anchor tags a bit of breathing room and style, too:
1 2 3 4 5 6 7 | #nav li a { display: block; padding: 8px 15px; text-decoration: none; font-weight: bold; color: #069; border-right: 1px solid #ccc; } |
Here, I’m giving the anchors a display of “block” to make sure they fill up the entire list item and make the whole area clickable. Then I’m adding some padding to space them out a bit. I’m also removing the underline, making the font bold, setting our color to a nice blue, and adding a border to the right-hand side of the item, which matches the border we added to the top and bottom of our unordered list.
And finally, let’s give the navigation items a different color when our users mouse over:
1 2 3 | #nav li a:hover { color: #c00; background-color: #fff; } |
And just like that, we have a perfectly functional, useable, and useful navigation bar. You can see it in action here. And here’s all the CSS in one location:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | #nav { width: 100%; float: left; margin: 0 0 3em 0; padding: 0; list-style: none; background-color: #f2f2f2; border-bottom: 1px solid #ccc; border-top: 1px solid #ccc; } #nav li { float: left; } #nav li a { display: block; padding: 8px 15px; text-decoration: none; font-weight: bold; color: #069; border-right: 1px solid #ccc; } #nav li a:hover { color: #c00; background-color: #fff; } |
Like I said, this is a useful framework from which to work. 90% of the navigation bars I build start out almost exactly like this. It’s just a matter of styling them in different ways to get the look you’re going for.

No comments:
Post a Comment